En la diaria queremos tener un sitio web accesible para todas las personas, independientemente de su capacidad.
La accesibilidad web, también conocida como a11y, se refiere en términos generales a las aplicaciones web que pueden ser utilizadas por todas las personas independientemente de sus capacidades cognitivas, físicas o visuales, sus habilidades técnicas o sus circunstancias situacionales (como una mala conexión a Internet).
Hay numerosas formas en que las personas que diseñan y desarrollan pueden incorporar principios de accesibilidad en sus aplicaciones web utilizando CSS y HTML básicos.
En la diaria, hemos tomado medidas para mejorar la accesibilidad de nuestro sitio web.
Accesibilidad y el proceso de diseño
En el proceso de diseño y desarrollo de nuestro sitio web se incorporan de manera integral las consideraciones de accesibilidad.
Creemos que esta práctica es importante e incentivamos a que todo equipo de diseño y desarrollo considere aplicarla.
Estándares WCAG 2.1
Nuestro objetivo es cumplir con los estándares de accesibilidad WCAG 2.1 hasta el nivel AAA y otros estándares recomendados.
Características de accesibilidad incorporadas
Una lista de algunas características de accesibilidad que hemos ido incorporando al sitio web para mejorar la experiencia de personas con el mismo.
Desplegar lista de características de accesibilidad incorporadas
Omisión de contenido repetitivo
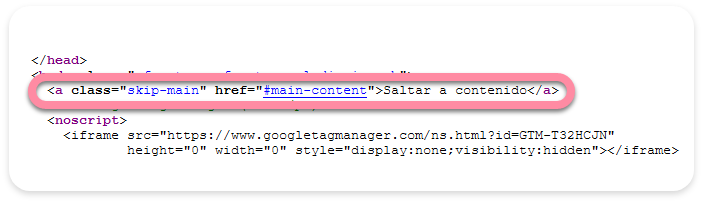
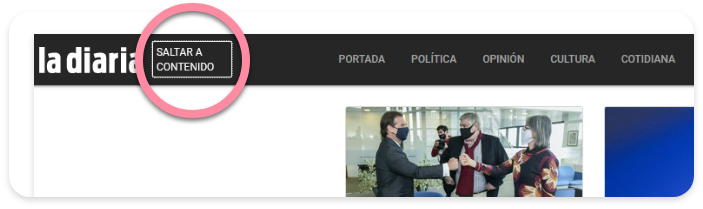
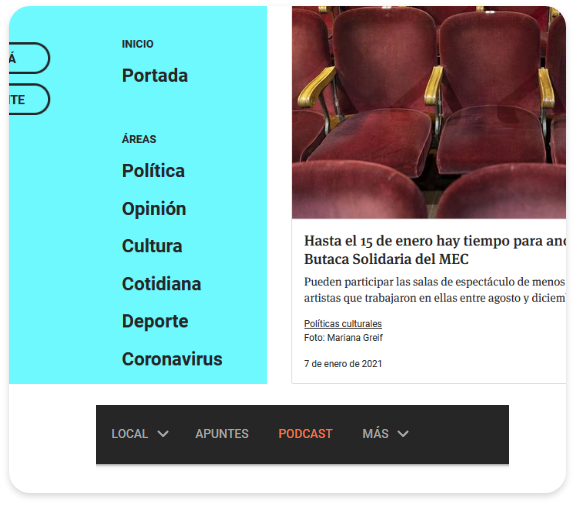
Los menús de navegación del sitio de la diaria hace que estos se hagan repetitivos y molestos al navegarlo con tecnología de asistencia. Aplicamos un enlace de omisión para permitir que las personas que utilizan tecnología de asistencia puedan fácilmente saltar al contenido y omitir la navegación de los menús.
Un enlace de omisión es un ancla fuera de la pantalla que siempre es el primer elemento enfocable y contiene un enlace al contenido principal de la página, por ejemplo en Artículo un enlace al título, o en Portada un enlace al título del primer artículo destacado.
Debido a que es el primer elemento de la página, solamente se necesita una acción de la tecnología de asistencia para enfocarlo y evitar la navegación repetitiva.


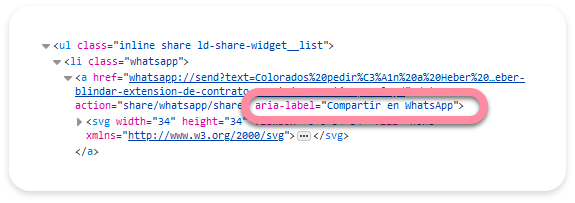
Uso de atributos ARIA
Las personas que utilizan lectores de pantalla y otras tecnologías de asistencia necesitan información sobre el comportamiento y el propósito de los controles en las páginas web.
Los controles HTML incorporados, como botones y grupos de radio, vienen con esa información incorporada. Sin embargo, para algunos elementos que la información está ausente, incorporamos información con roles y atributos ARIA.
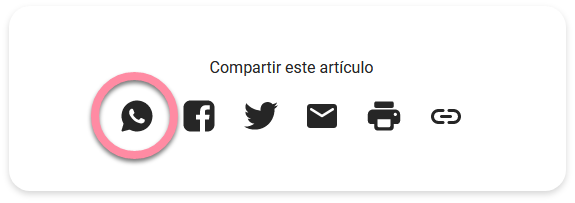
Un ejemplo es en el componente Compartir en Artículo, que no contiene en texto visible a qué corresponde cada botón.


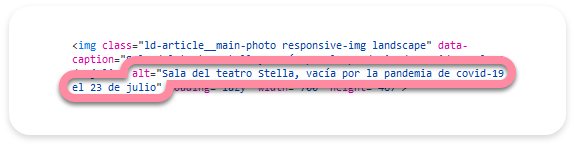
Los elementos de imagen tienen atributos [alt]
El elemento [alt] de las imágenes correspondientes a fotografías e ilustraciones en el sitio de la diaria contiene el texto descriptivo de la respectiva imagen.


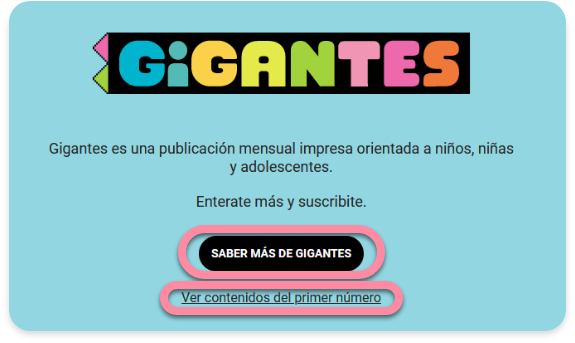
Los enlaces tienen un nombre discernible
El texto de enlace que es discernible, único y enfocable mejora la experiencia de navegación para las personas que utilizan lectores de pantalla.

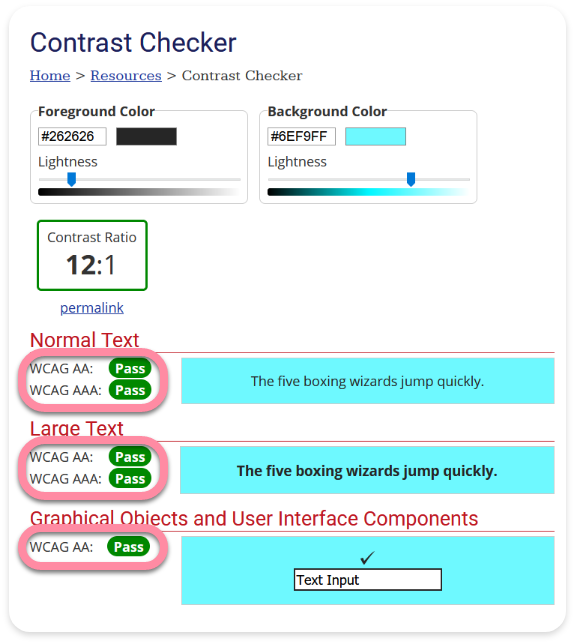
Los colores de fondo y primer plano tienen una relación de contraste suficiente
El texto que tiene una relación de contraste baja, es decir, texto cuyo brillo está demasiado cerca del brillo del fondo, puede ser difícil de leer. Por ejemplo, presentar texto gris claro sobre fondo blanco dificulta a las personas distinguir las formas de los caracteres, lo que puede reducir la comprensión lectora y ralentizar la velocidad de lectura.
Si bien este problema es particularmente desafiante para las personas con baja visión, el texto de bajo contraste puede afectar negativamente la experiencia de lectura de cualquier persona.


Más prácticas recomendadas de accesibilidad aplicadas
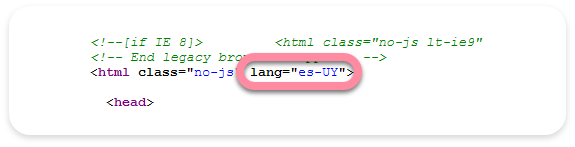
El elemento <html> tiene un atributo [lang]
Si una página no especifica un atributo de idioma, un lector de pantalla asume que la página está en el idioma predeterminado que el usuario eligió al configurar el lector de pantalla. Si la página no está realmente en el idioma predeterminado, es posible que el lector de pantalla no anuncie el texto de la página correctamente.

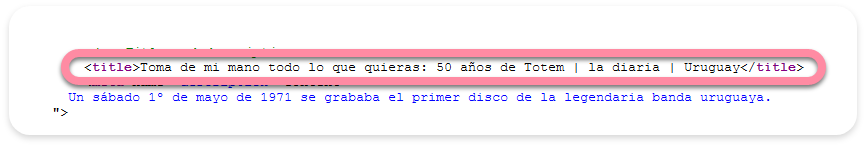
Las páginas tienen el elemento <title>
El título brinda a las personas que utilizan de lectores de pantalla una descripción general de la página.

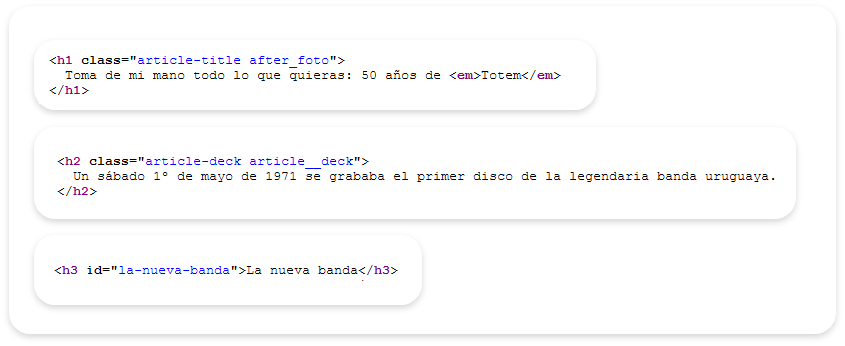
Los elementos de encabezado aparecen en orden secuencial descendente (<h1>, <h2>, <h3>…)
Los encabezados correctamente ordenados que no saltan niveles transmiten la estructura semántica de la página, lo que facilita la navegación y la comprensión cuando se utilizan tecnologías de asistencia.

Fragmentos de algunos textos explicativos de esta página fueron extraídos del sitio web.dev, traducidos al español y adaptados.
Evaluación con herramientas automáticas
Creemos las evaluaciones de herramientas automáticas no son el único indicador a considerar para mejorar la accesibilidad de un sitio web, pero sí pueden ser de gran ayuda.
Lighthouse
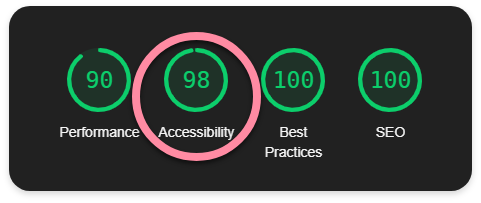
La herramienta Lighthouse creada por Google sirve para evaluar el estado de diferentes aspectos de un sitio web, entre ellos su accesibilidad.
Hemos ido trabajando en diferentes mejoras para llegar a un puntaje positivo en esta herramienta.
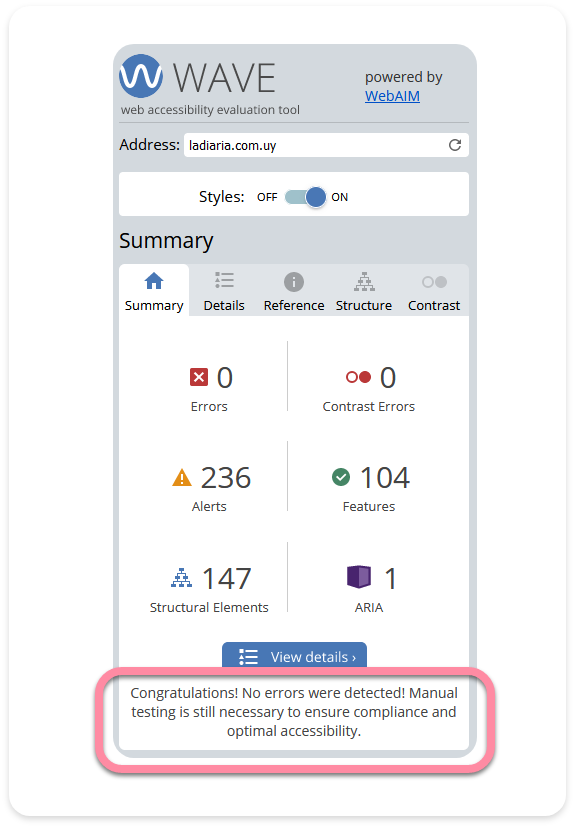
WAVE
La herramienta WAVE de WebAIM analiza y genera un reporte de accesibilidad de cualquier página web.
Trabajamos en remover todos los errores reportados por esta herramienta tanto en Portada como Artículo y más páginas del sitio web.

Herramientas
Herramientas que utilizamos para mantener el sitio web accesible.
Testeos manuales
Testeos manuales en el proceso de diseño visual y front-end del sitio web.
Testeos automáticos
Recursos
Algunos de los recursos que utilizamos para aplicar prácticas de accesibilidad en nuestro proceso de diseño.
- Guía de referencia WCAG 2.1
- Artículos sobre accesibilidad recomendados en Sidebar
- The A11Y Project
- MDN Web Docs
- GOV.UK Design System
- Smashing Magazine
- web.dev
Reportá problemas
Si encontrás alguna dificultad para utilizar el sitio web podés reportar el problema y obtener ayuda a través de las diferentes vías listadas en nuestra página de contacto.
Muchas gracias.